TIP게시판
| 제목 | CodeIgniter 다중 어플리케이션 환경 구성하기. | ||
|---|---|---|---|
| 글쓴이 | 듬직이 | 작성시각 | 2013/06/17 20:10:58 |
|
|
|||
|
CodeIgniter로 한 서버에서 여러개의 사이트를 만들다 보면, 시스템 폴더를 계속 복사하면서 사용하게 됩니다. 여기서는 System 폴더를 하나만 쓰고 어플리케이션을 별도로 나눠서 작성하는 구조로 변경 해 봤습니다.
여기서 기본 구조는 CodeIgniter 기본구조 보안 강화에서 사용한 구조를 사용 합니다.
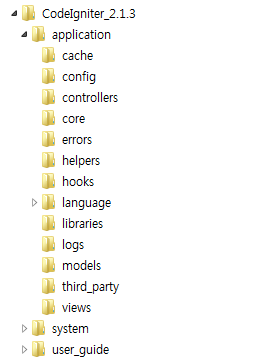
CodeIgniter Download에서 현재 가장 최신인 2.1.3 버전을 다운로드 해서 풀어 보면 구조가 아래와 같습니다.
system 하나에 어플리케이션이 1개인 구조 입니다.
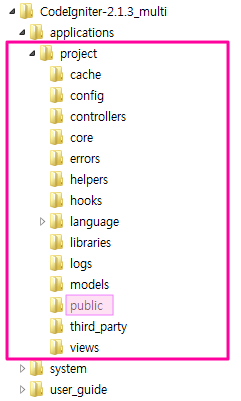
그 구조를 아래와 같이 바꿨습니다.
application이라는 폴더의 이름을 applications라고 변경했습니다. 그리고 웹 페이지가 불러지는 폴더를 public이라는 폴더를 만들어서 거기에 css, image, javascript와 같은 static한 리소스를 넣도록 했습니다.
그래서, public이라는 폴더를 apache의 DocumentRoot로 지정하시면 됩니다.
<VirtualHost *:80>
ServerName test.com
DocumentRoot "/opt/CodeIgniter-2.1.3_multi/applications/project/public"
</VirtualHost>
이런 구조로 만들고 나서는 project라는 폴더를 복사해서 다른 프로젝트를 만드는 형식으로 사이트를 늘리고 apache의 세팅을 늘려가면서 제작 하시면 됩니다.
솔직히 이 변경에서 소스코드 대부분 동일 다만 다른게 있다면, 기본 소스 루트에 있던 index.php를 applictions/project/public으로 복사 하고 약간의 경로 변경을 했습니다.
$public_path = dirname(__FILE__); $site_root = dirname(dirname(dirname($public_path))); $system_path = $site_root.'/system'; $application_folder = dirname($public_path); 변경 내용은 위와 같은 내용을 대신 입력해 준 정도 입니다. 그리고 .htaccess 파일 복사~
소스는 아래 사이트 주소를 참고 하세요.
소스 다운로드는 아래와 같습니다. |
|||
| 다음글 | 이미지 라이브러리로 워터마크 만들때 픽셀 사라짐 | ||
| 이전글 | 폼검증에서 select 박스 값 복원 (2) | ||
댓글
|
한대승(불의회상)
/
2013/06/18 06:00:37 /
추천
0
유용한 정보 감사합니다
|
|
변종원(웅파)
/
2013/06/18 10:51:57 /
추천
0
좋은 정보 감사합니다. ^^
|
|
벤지
/
2013/06/29 23:56:48 /
추천
0
귀중한 자료 감사합니다.......
|
|
들국화
/
2013/07/03 09:53:16 /
추천
0
좋은팁 이네요...
|